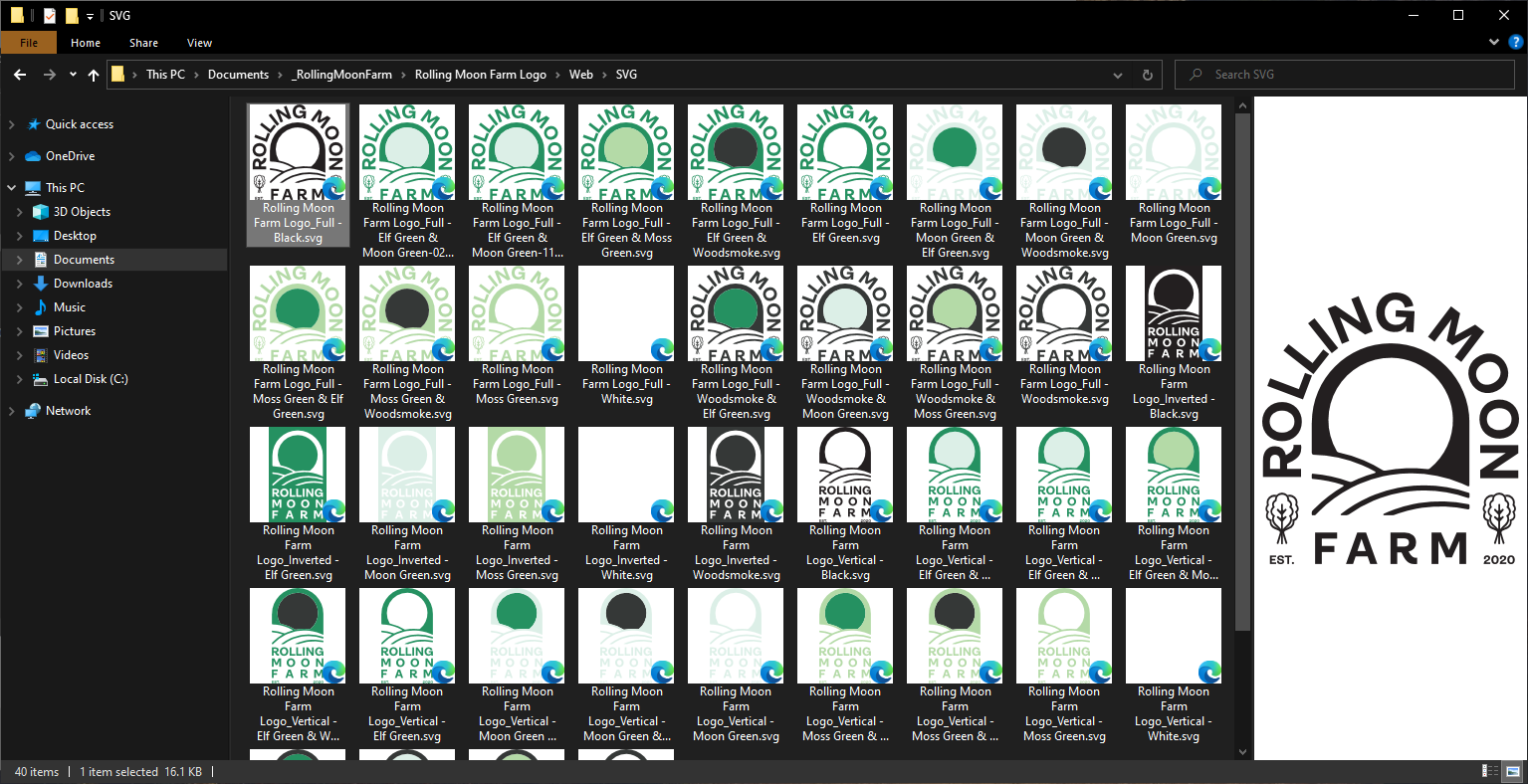
How to Preview SVG Files in Windows 10 Explorer, Without 3rd Party Extensions

After recently unzipping a folder filled with dozens of SVGs, I noticed that the current version of Windows 10 (as of January 2021) does not let you preview SVG files in File Explorer. This was disappointing. Opening them one by one was going to be tedious. So naturally I looked around to see if there […]